|
このウェブページは,
コンテキストを考慮したアイテム配置のための視線に基づく対話処理
に関するプロジェクトの情報を提供するために準備されたものです.
|
コンテキストを考慮したアイテムの配置 |
|
見ている人がデジタルサイネージディスプレイで商品を選択しようとしたときに,
その商品の適切な配置は,
お気に入りを見つけられるかどうかに大きく影響します.
これは,
見ている人がお気に入りの選択肢を探すコンテキストに応じて,
アイテムの配置をそのカテゴリーに基づき改善する問題につながります.
本プロジェクトでは, お気に入りの探索において, その探索の裏にあるコンテキストを尊重して, アイテム配置を最適化を行う手法を開発しました. 我々の手法は,アイテムの静的な配置を制約付き最適化問題として定式化することから始まる. 次に, この考え方を拡張して, ユーザーが好みの選択肢を探索するコンテキストに応じた動的な配置に対応させる. これは, アイトラッカーによって得られた視覚的注意の分布に基づいて, 各アイテムの優先度を適応的に調整することによって実現される. その目的のために,トピックに基づくテキストマイニング技術を活用して, アイテム間の関係性を理解するためのコンテキストマップを構築している. |
結果 |
|
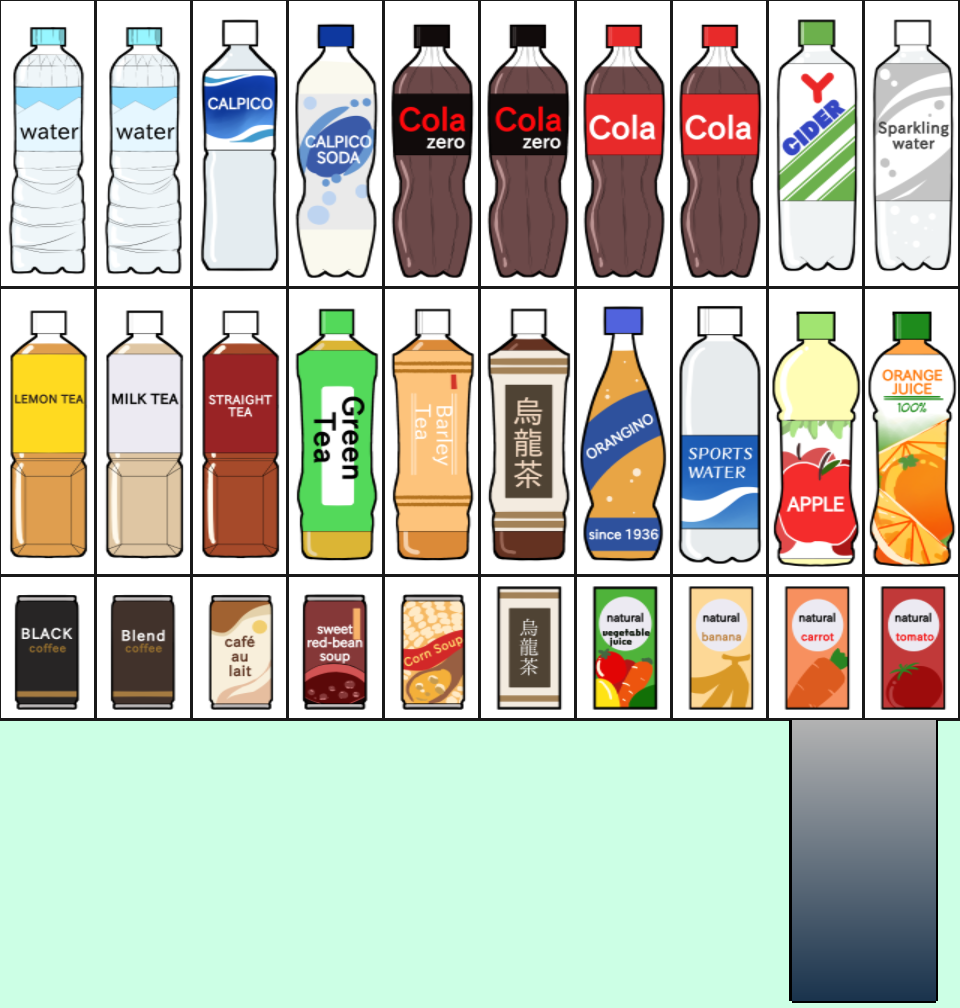
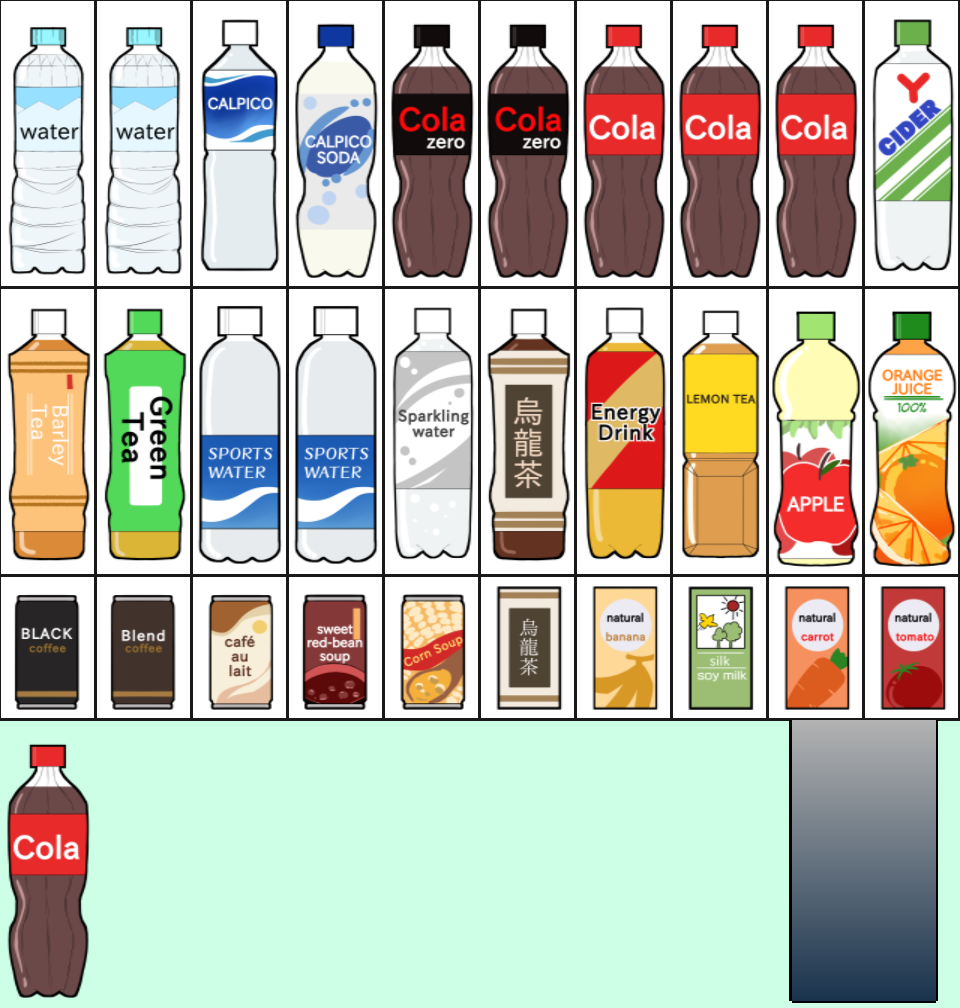
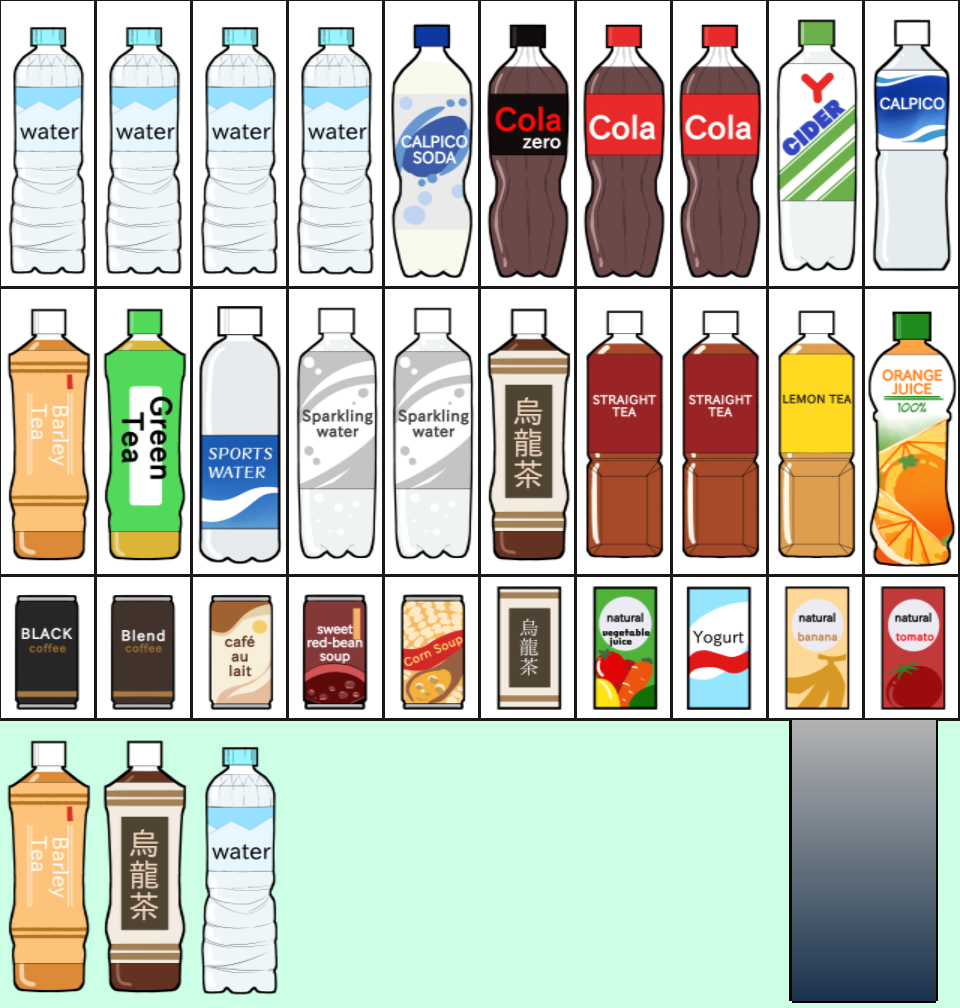
図1及び図2は最初の辞令を示しており,
仮想的なドリンクの自動販売機をしている.
ここでは,
ドリンクのグリッド配置から
(A) オレンジジュースからミネラルウォーター,
(B) コーラからミネラルウォーター,
(C) ウーロン茶からミネラルウォーター
を探す3つのシナリオを準備しています.
そして,
3つのシナリオにそって得られるドリンク配置結果を比較することで,
探索のコンテキストに依存してドリンクの配置がどのように変わるかを確認できます.
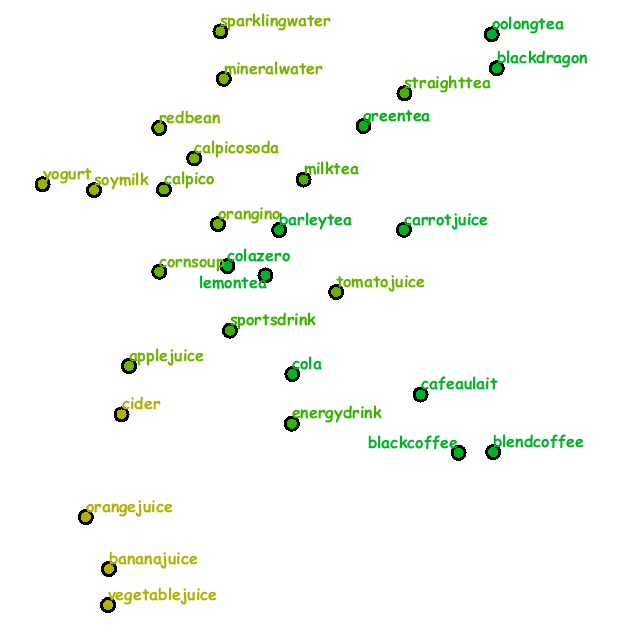
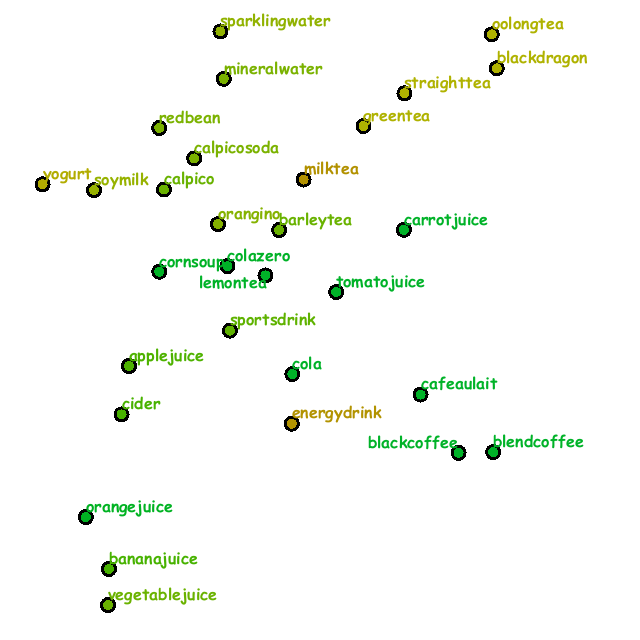
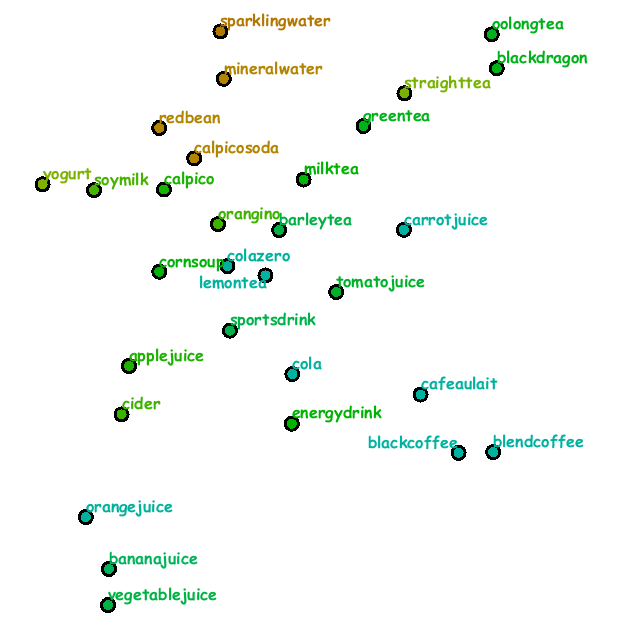
図1(a)と(b)は,
ドリンクの説明文に対しトピックに基づくテキストマイニング手法を適用して得られるドリンクの初期グリッド配置と,
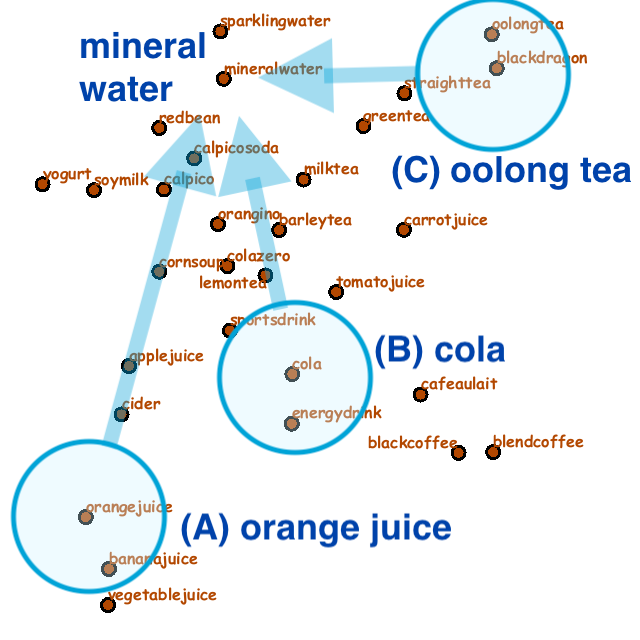
それに対応するコンテキストマップを示したものである.
また,
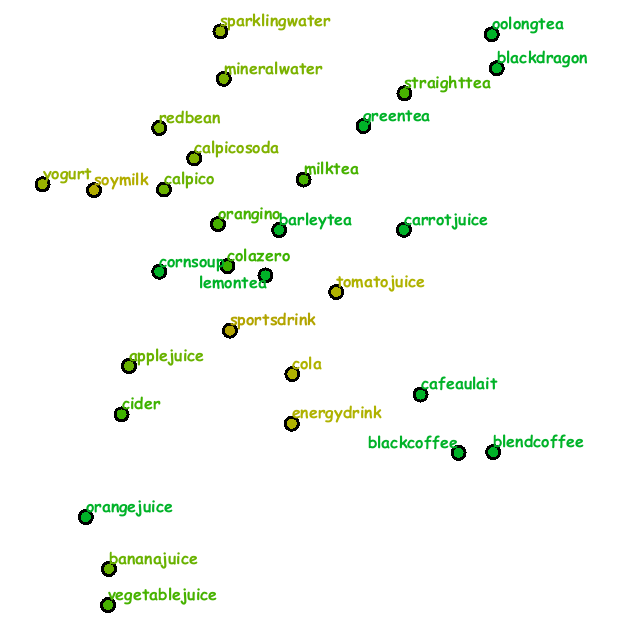
図1(b)では,
3つのシナリオにそって,
コンテキストマップ上で我々のドリンクに対する興味中心がどのように移動したかを示している.
|
|
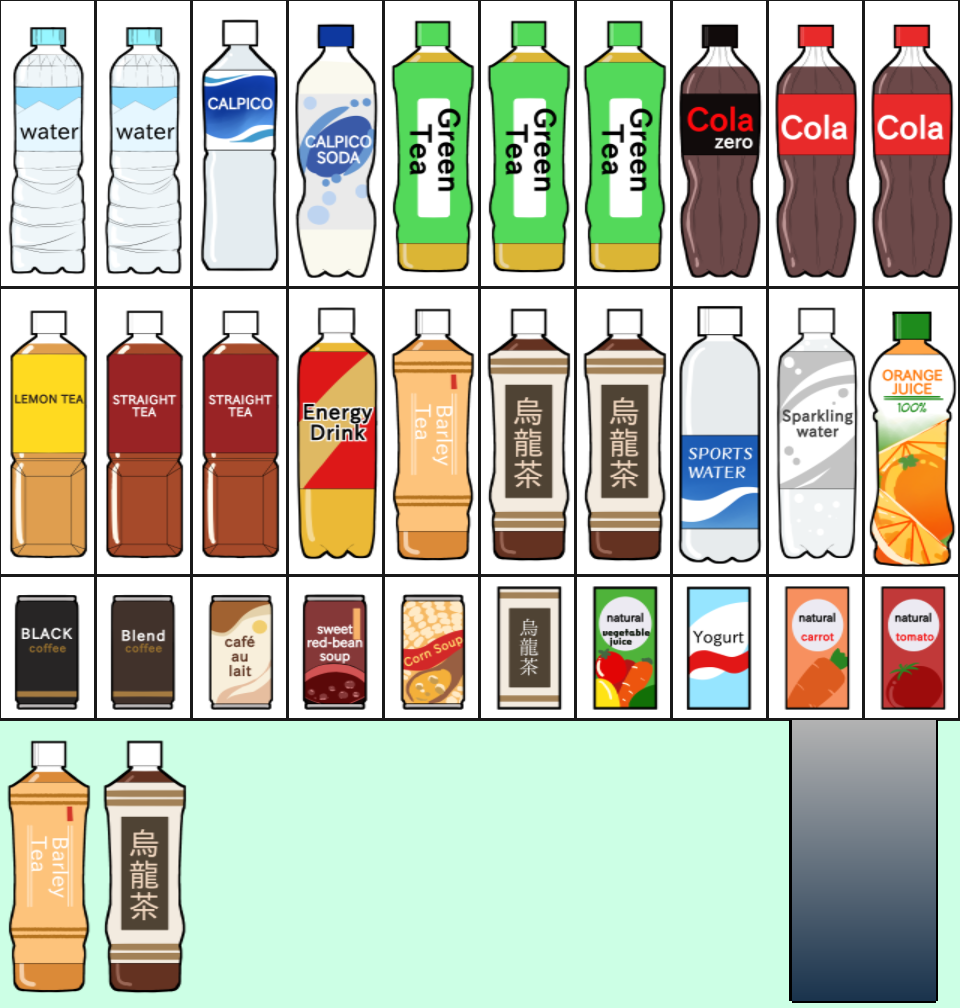
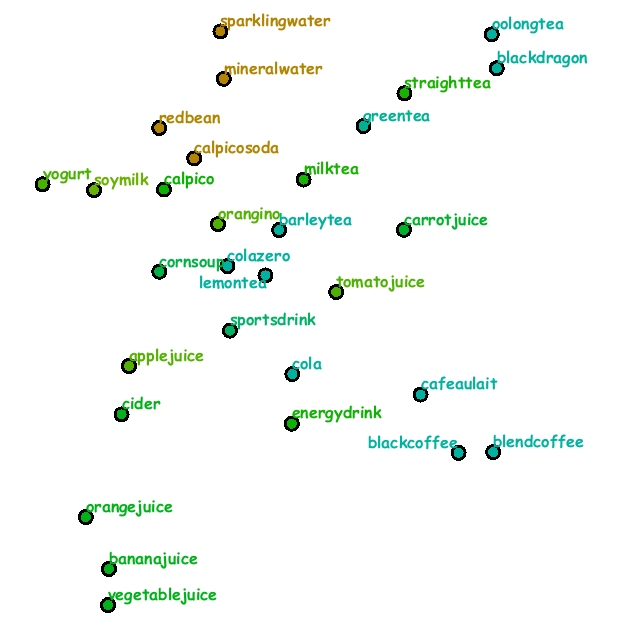
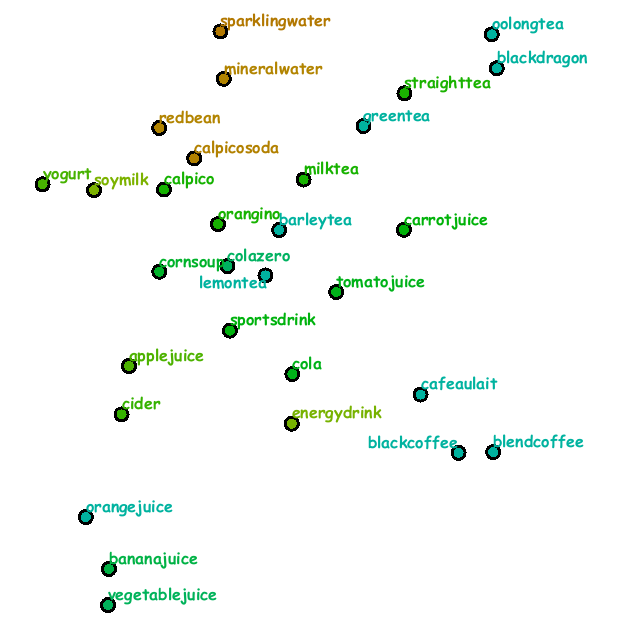
図2は,
3つのシナリオに応じて,
ドリンクの配置が段階的に変化した様子を示している.
コンテキストマップにおいて,
各ドリンクのプロットとドリンク名ラベルの色は,
対応する優先度が高くなるにつれて,
青から緑,そして赤に変化していることに注意してください.
シナリオ(A)では,
まず中段の右側にあるオレンジジュースが注目を集めたため,
リンゴジュースのボトルとヨーグルトのブリックパックが新たに配置に追加された.
その後ミネラルウォーターに興味対象が移っても,
オレンジジュースとリンゴジュースの複数のボトルが存在する配置は保持され,
最後になってミネラルウォーターと炭酸水のボトルに取って代わられている.
シナリオ(B)では,
コーラボトルと仲間のゼロコーラが配置に加わり,
その後ミネラルウォーターやスパークリングウォーターの数が増えるにつれて,
コーラボトルなどの数が減少している.
それでも,
最終的には多くのソーダボトルの数が配置にとどまっていることは,
見ている人のドリンク探索のコンテキストを反映していると考えることができる.
シナリオ(C)についても同様で,
ウーロン茶とその仲間である緑茶,紅茶のボトルを新たに配置に加わっている.
最終的には,それらはミネラルウォーターやスパークリングウォーターのボトルに取って代わられるが,他のシナリオに比してお茶ボトルの数が多くドリンク配置の中に残っている.
これらの結果から,
ドリンクを探す際のそれぞれのコンテキストが,
コンテキストマップの利用により,
ドリンクの選択に最大限反映されていることが確認できた.
|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|
| (A) | (B) | (C) | |||
|
図2:
3つのシナリオによるドリンクの配置の変化(各列上から下).
(A) オレンジジュースからミネラルウォーターへ.
(B) コーラからミネラルウォーターへ.
(C) ウーロン茶からミネラルウォーターへ.
|
|||||
|
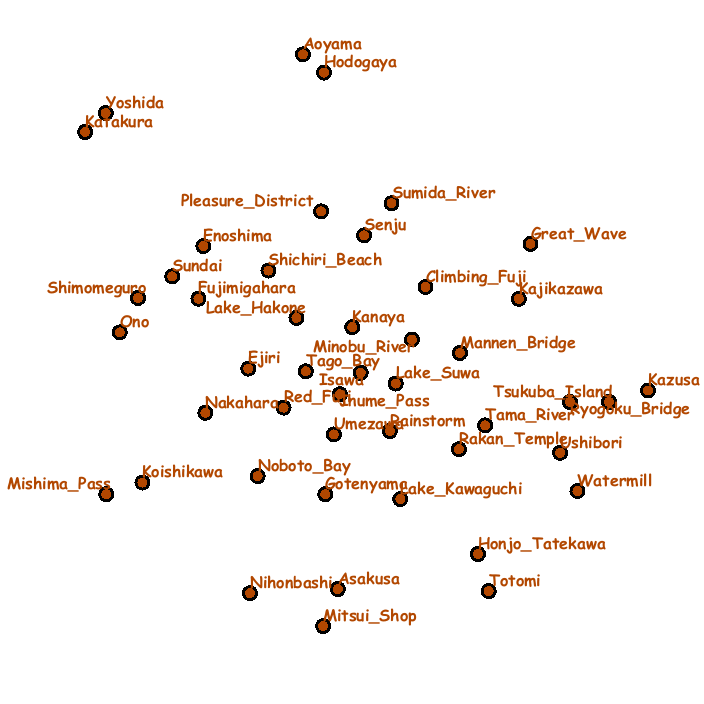
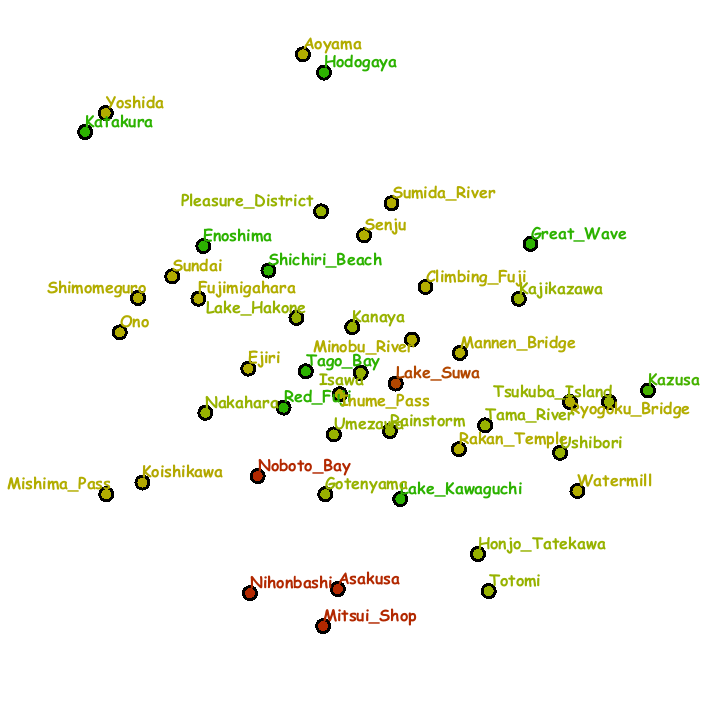
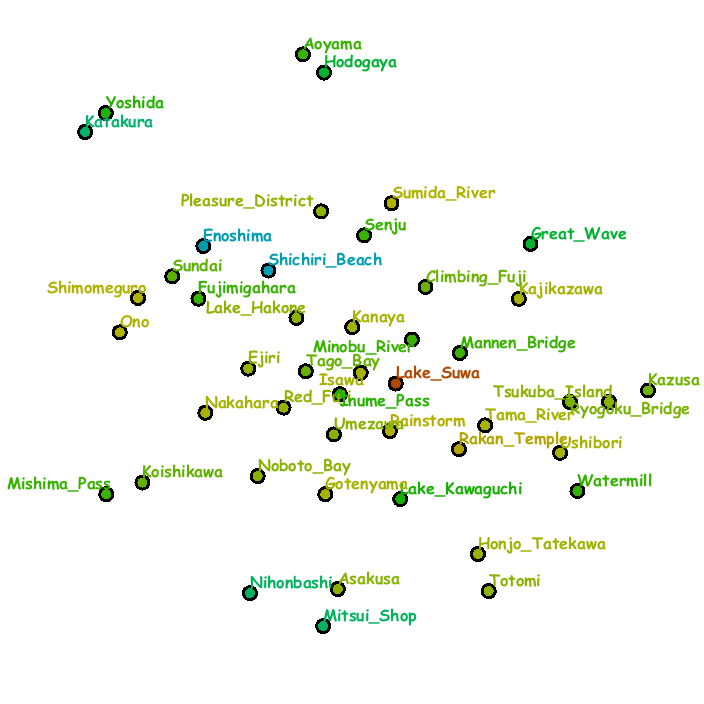
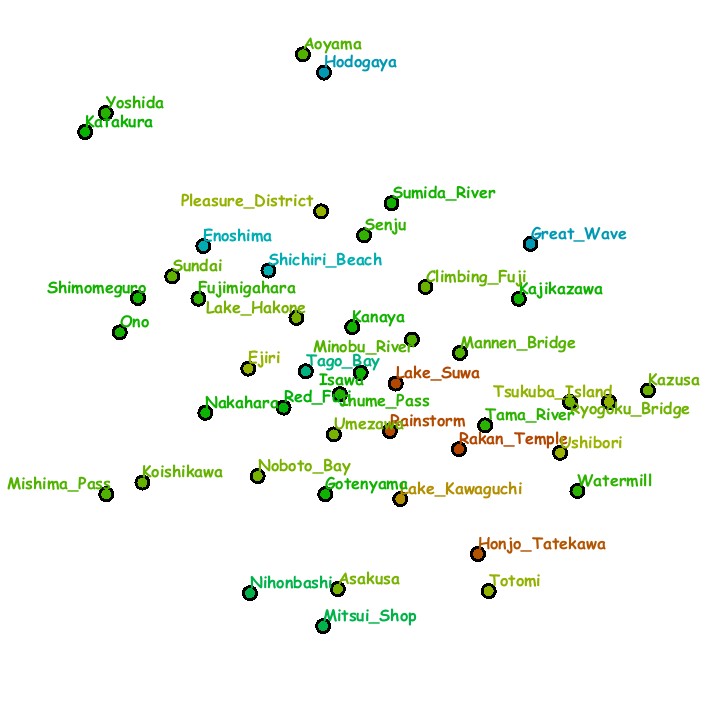
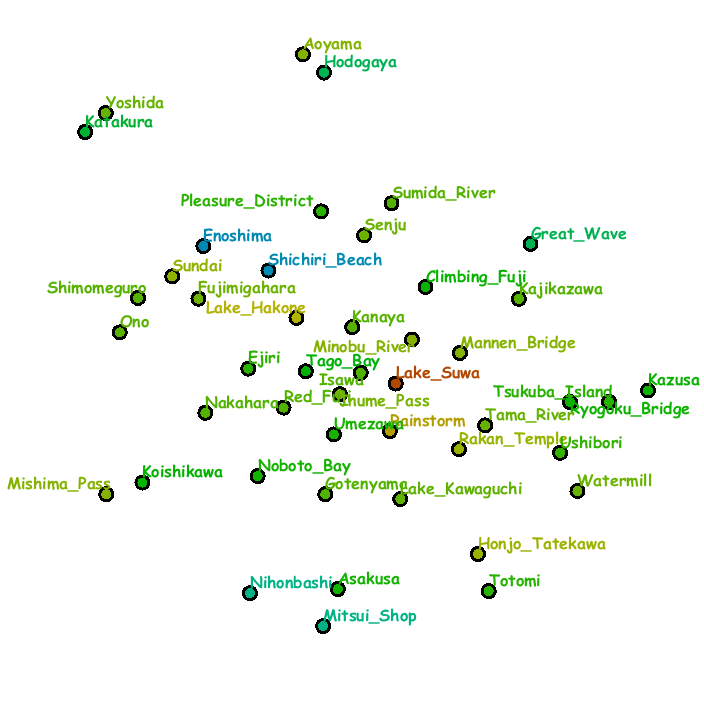
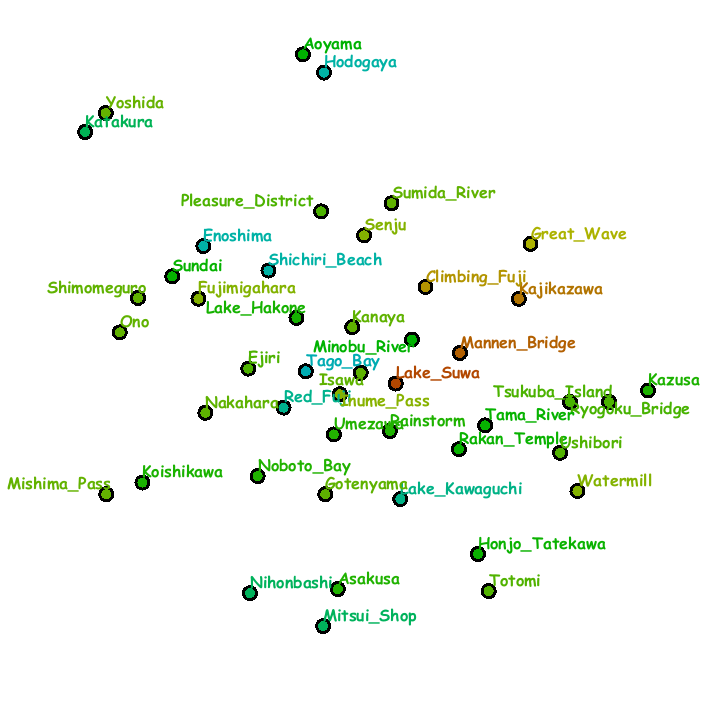
図3は,
浮世絵師・北斎が描いた「富士山三十六景」の風景画揃物を用いて,
本システムに実装したデジタルインフォメーションウォールである.
一連のスナップショットは,
好みの風景画を自由に探索して得られる視覚注意領域を示しており,
アイトラッカーで注目した部分を抽出したのち,
風景画の配置を更新している.
また,それぞれの風景画の説明文を分析し,
再びコンテキストマップを作成している.
この実験では,
複数位置の絵画を行列状にグループ化することで,
同じ複数の小さな画像を,
ひとつの大きな画像に置き換えることができるようにしている.
|
Paper & VideoShigeo Takahashi, Akane Uchita, Kazuho Watanabe, and Masatoshi Arikawa, Context-Aware Placement of Items with Gaze-Based Interaction accepted for presentation in the 13th International Symposium on Visual Information Communication and Interaction (VINCI 2020), 2020. |